ようこそ!!
ブログを始めた頃は何もかもわからなくて、一つ一つの設定につまづいてしまいますよね。
今回はCocoonの固定ページにプロフィールを作成したけど、
サイドバーのプロフィール欄にリンクを貼る方法がわからないというお悩みを解決します。
(※固定ページは作成済の前提になりますので、先にリンクを貼る事は出来ません。)
固定ページは作成だけしても表示されませんので、ホームページのどこかにリンクを貼る必要があります。
まだ固定ページを作成していない場合は、仮にでも良いので作成してみましょう。
サイドバーのプロフィール欄の下にリンクを貼るとは?
サイドバーのプロフィール欄の下にリンクを貼るとはどういうことでしょうか?
サイドバーの簡単な自己紹介を読んで興味を持ってくれた読者に、
詳しく書いた紹介ページ(作成済の固定ページ)の入口を案内することです。
自分を知ってもらい、興味を持ってもらう事で、記事を読んでもらいやすくなります。
プロフィールに固定ページへのリンクの貼り方
手順
プロフィール欄にリンクを貼り付けるのはとっても簡単です。
- サイドバーにプロフィールを作成する。
- 作成したプロフィールの最後に決まったコードをコピペする。
- サイトを確認する。
この3ステップで完了です!
サイドバーにプロフィールを作成済なら、文章の最後にコードをコピペすれば完了です。

それではいってみましょう!
サイドバーにプロフィールを作成する
プロフィールを作成済みならば、ここは飛ばして次の項目から読んで下さい。
まだサイドバーにプロフィールを作成していない人のために、
サイドバーにプロフィールを作成するところから説明します。
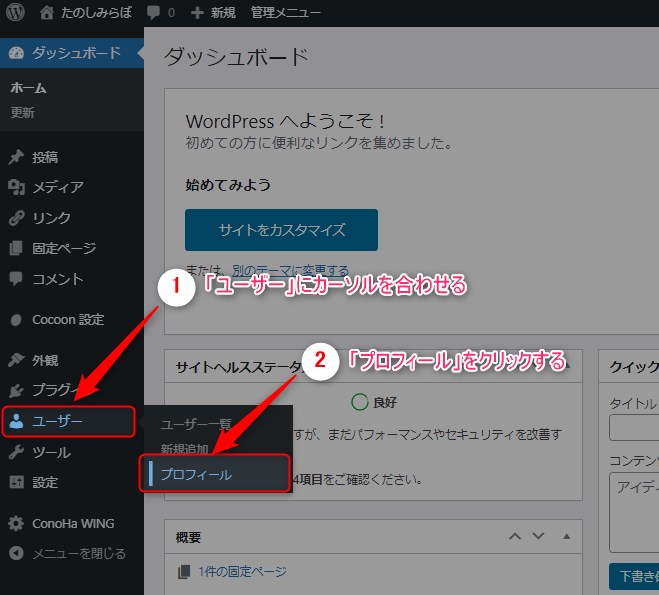
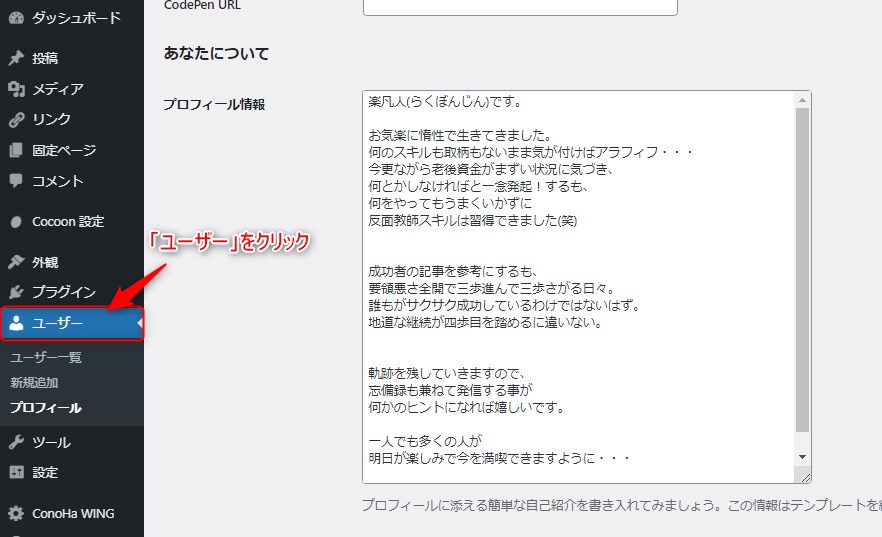
①最初にメニューバーの「ユーザー」にカーソルを合わせると、
ユーザーの詳細メニューが表示されます。
②次に詳細メニューの一番下にあるプロフィールをクリックします。

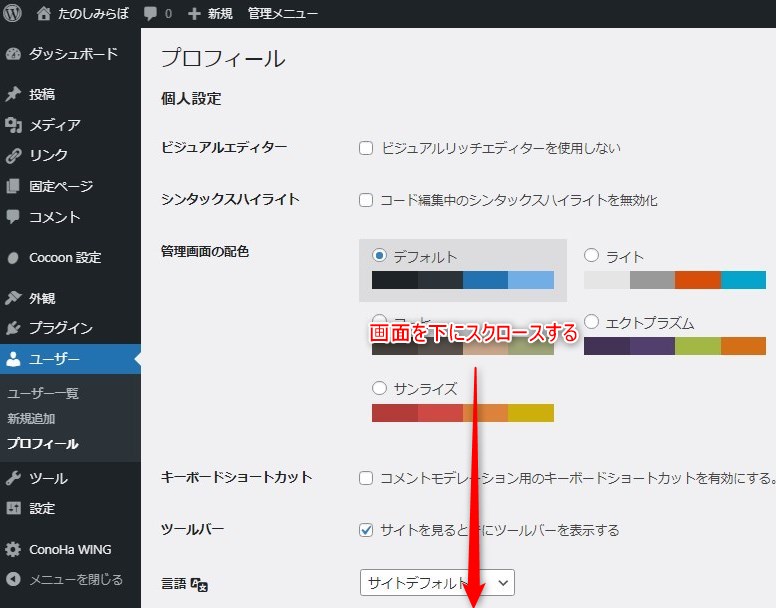
プロフィールをクリックすると下のような画面になります。
そして、画面を下の方にスクロールします。

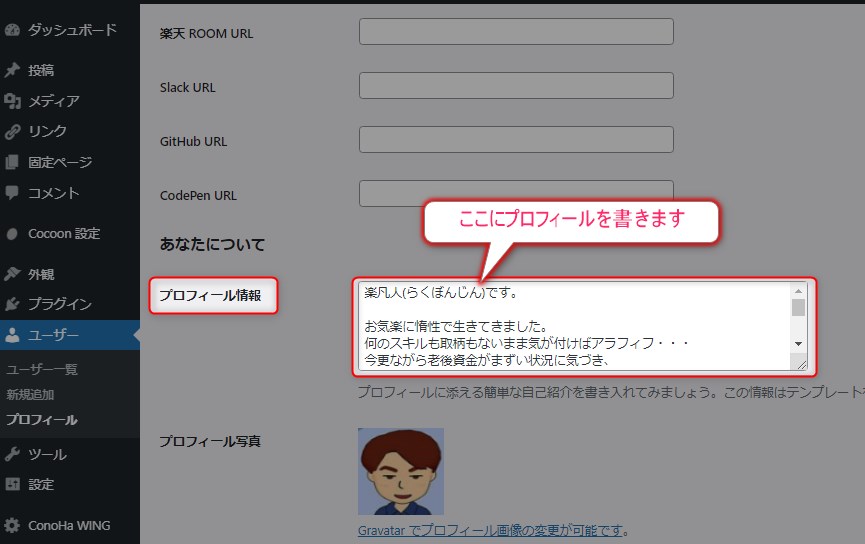
下の方にいくと「プロフィール情報」があります。
その右側の欄にプロフィールを記入します。

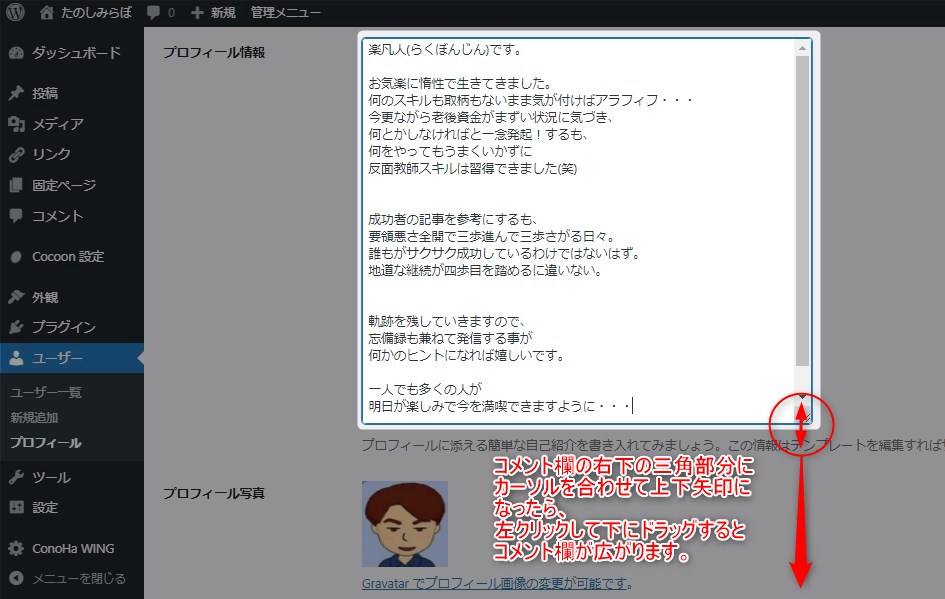
プロフィール欄は最初の範囲が狭いので、範囲を広げるととても見やすくなります。
範囲の広げ方は次の画像を参考にして下さい。
プロフィール欄の右下の三角部分を下にドラッグすると好みの範囲に広がります。

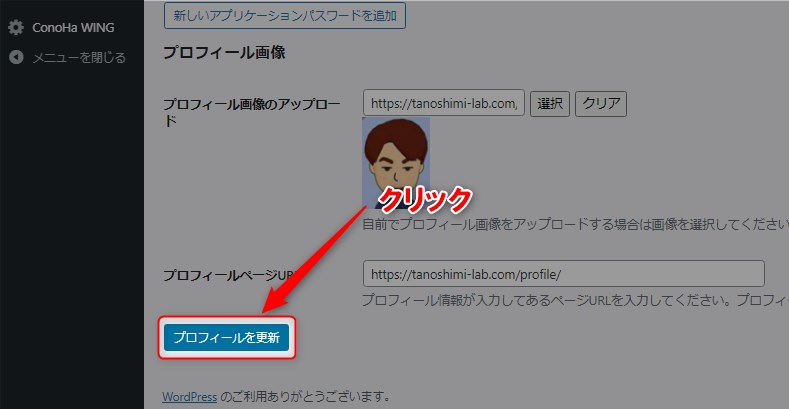
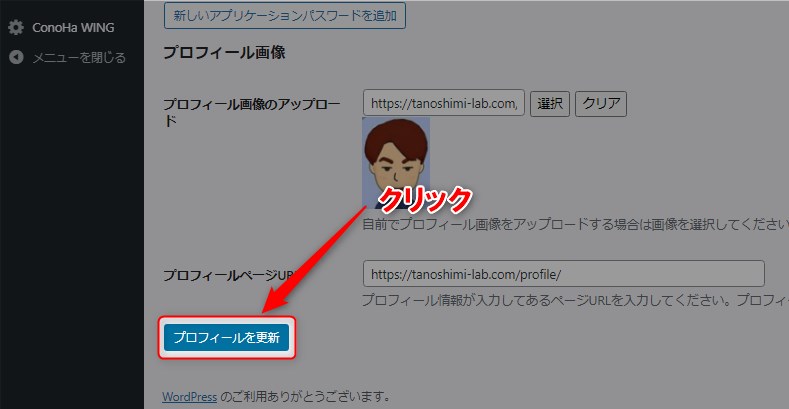
プロフィールを書いたら、一番下までスクロールして「プロフィール更新」ボタンを押します。

プロフィールの更新が出来たら自分のサイトを確認してみましょう!
これでプロフィールが出来ました。
プロフィールに固定ページへのリンクを貼る
それではリンクの貼り方になります。
まず、WordPressメニューの「ユーザー」⇒「プロフィール」を選択して、
記入したプロフィールを表示させます。

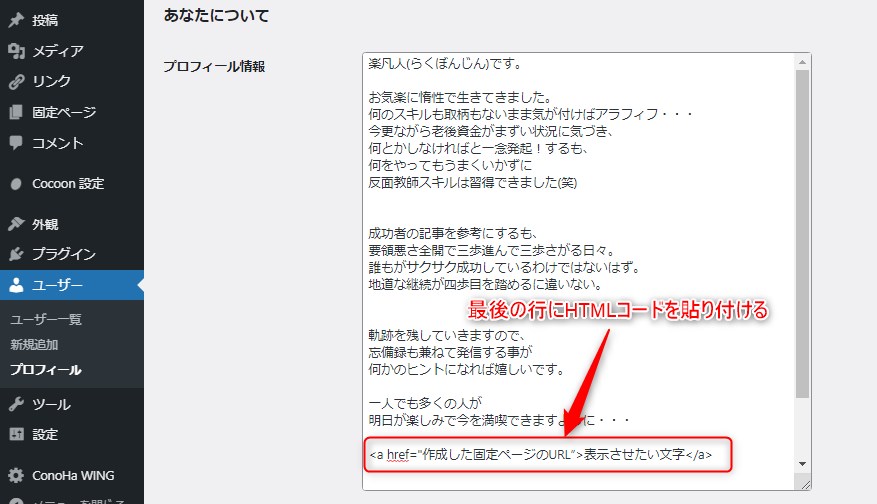
この記入したプロフィールの最後にリンクのコードを貼り付けます。
貼り付けるコードは
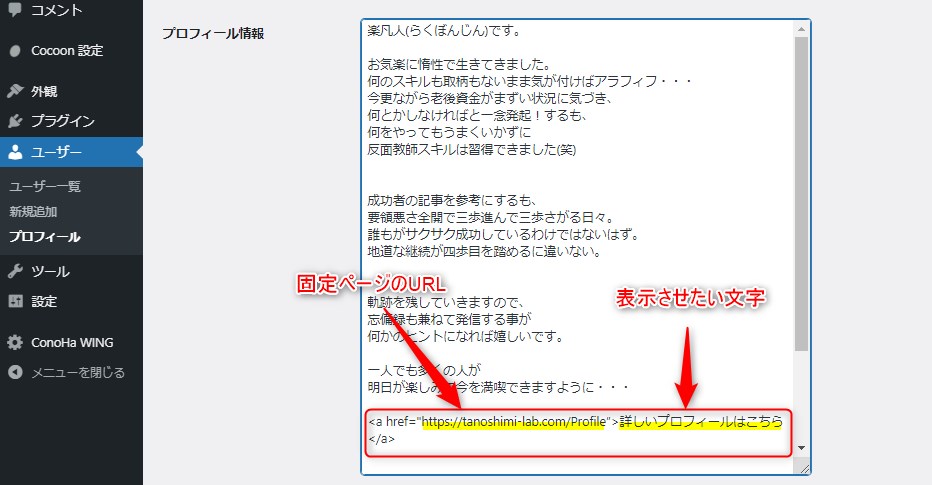
<a href=”作成した固定ページのURL”>表示させたい文字</a>
このコードをコピペして、プロフィールの最後の行に貼り付ければOKです。
こんな感じです。

貼り付けたら次に、コード内の「作成した固定ページのURL」を
自分の固定ページのURLに置きかえます。
そして、「表示させたい文字」を「詳しいプロフィールはこちら」に置きかえます。

それぞれ置きかえたら一番下までスクロールして「プロフィールを更新」を押します。

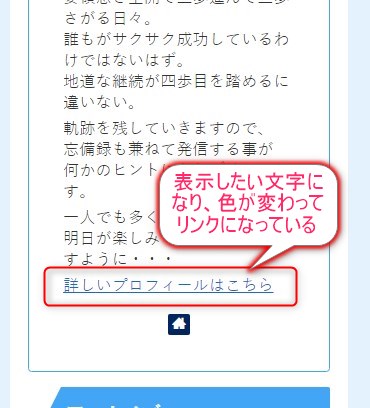
そしてサイトのプロフィール欄を見てみましょう。

ちゃんとリンクが貼れました。
そして、リンクをクリックして指定した固定ページに飛ぶか確認しましょう!
表示したい文字を変えると違う印象のリンクになる
今回紹介した方法の「表示させたい文字」をそっくりリンクの文字にしないで、
一部だけがリンクになる方法もあります。
<a href=”作成した固定ページのURL”>表示させたい文字</a>
先ほどは、「表示させたい文字」を「詳しいプロフィールはこちら」にしましたので、
表示させた文字全部がリンクになりました。
これを、「こちら」だけをリンクにしてみたいと思います。
そして、「詳しいプロフィールは」という文字を貼り付けたコードの前に置きます。
詳しいプロフィールは<a href=”作成した固定ページのURL”>こちら</a>
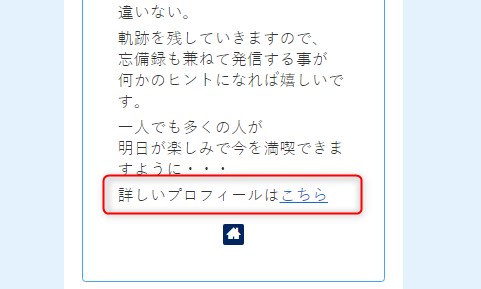
するとこのようになります。
これを貼り付けて更新してみます。

「こちら」だけが下線付きで青くなってリンクになりました。
このようにリンクの表示形式が変えられますので、
自分なりのリンクを作ってみて下さい。
まとめ
サイドバーのプロフィール欄に固定ページのリンクを貼るのは
案外簡単だったのではないでしょうか?
- サイドバーのプロフィール欄にプロフィールを書く
- コードをコピペして表示したい文字を入れる
- サイトを確認する
この3ステップで出来てしまいました。
サイドバーのプロフィール欄に固定ページのリンクを貼ることは、
ブログを始めて初期の段階で行う作業かと思います。
最初の頃は、些細なことでつまづいてしまい、
なかなか先に進めないことが多いですよね。
一つずつ出来ることが増えてくると、
色々と応用できるようになるかと思います。
一つ覚えるたびに紹介していきますので一緒に頑張りましょう!!